Why have a player aid?
Over the years we’ve written full rules for Legends of the Arena (and done blind playtesting with them as well), but for most playtests - where the goal is to figure out if a mechanic or component is fun - it isn’t time efficient to force players to read the rules first. In many cases it isn’t even worthwhile to write the rules; just have a vague idea of how the new concept should work and see if your players like it. However, the board game experience is intrinsically linked with the act of understanding and executing the rules, so some prototypes really do need to include rules text.

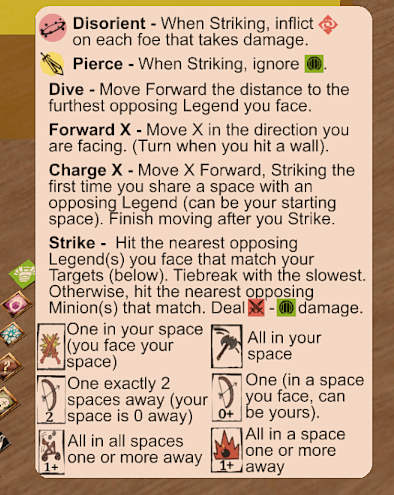
Standard playing card sized player aid. Note that we've recycled some Frosthaven statuses for prototyping!
We’ve tried full page (8.5"x11") quick references (as you might find on the back of a published rulebook), but most of our playtesters didn’t want to engage with that much information. We found that a single playing card (front and back) is digestible to most playtesters (even if the text on the card is pretty dense).
Recently we’ve been experimenting with introducing conditions to Legends of the Arena (similar to those found in role-playing games - Wound, Barrier, Armor, etc.). These are represented by small tokens (seen in the image above), so players need a reference to understand how they work. We fit these on a single playing card, in addition to some important keyword and icon definitions that players need. Combined with a brief demo of how to play, this player aid provides enough information for playtesters to strategize and play independently. This is especially important if we designers are playing as well!
Why have a player aid in Tabletop Simulator?
Player aids are obviously useful when testing with a physical prototype, but they work well in a digital environment too! Even though you could send folks a link to a version of your player aid outside of Tabletop Simulator, we find that they are more likely to use it if it is right in front of them. If you are new to prototyping in Tabletop Simulator, you can read more here.
Rapid player aid prototyping
There’s a few requirements for player aid prototyping that is useful in both digital and physical forms.
- It should be easy to update (we iterate on our statuses a lot).
- We should be able to print a new version whenever we need.
- Tabletop simulator should show the new updates without effort from us. Fortunately it was pretty easy to hook up a few tools to meet these requirements. We design the player aid in Google Drawings and import that drawing directly into Tabletop Simulator. Here are the step-by-step instructions:
- In Google Drawing, in ‘File -> Page setup’ set the size to 2.5"x3.5" (for a standard playing card).
- Create your player aid in Google Drawings. Keep it simple - proper graphic design can come later once you’ve validated the basic concepts.
- Set the size to 10"x14". This will improve the resolution in Tabletop Simulator (without actually increasing the size).
- Copy the id (show below).
- Copy this url and add your id from above (twice)
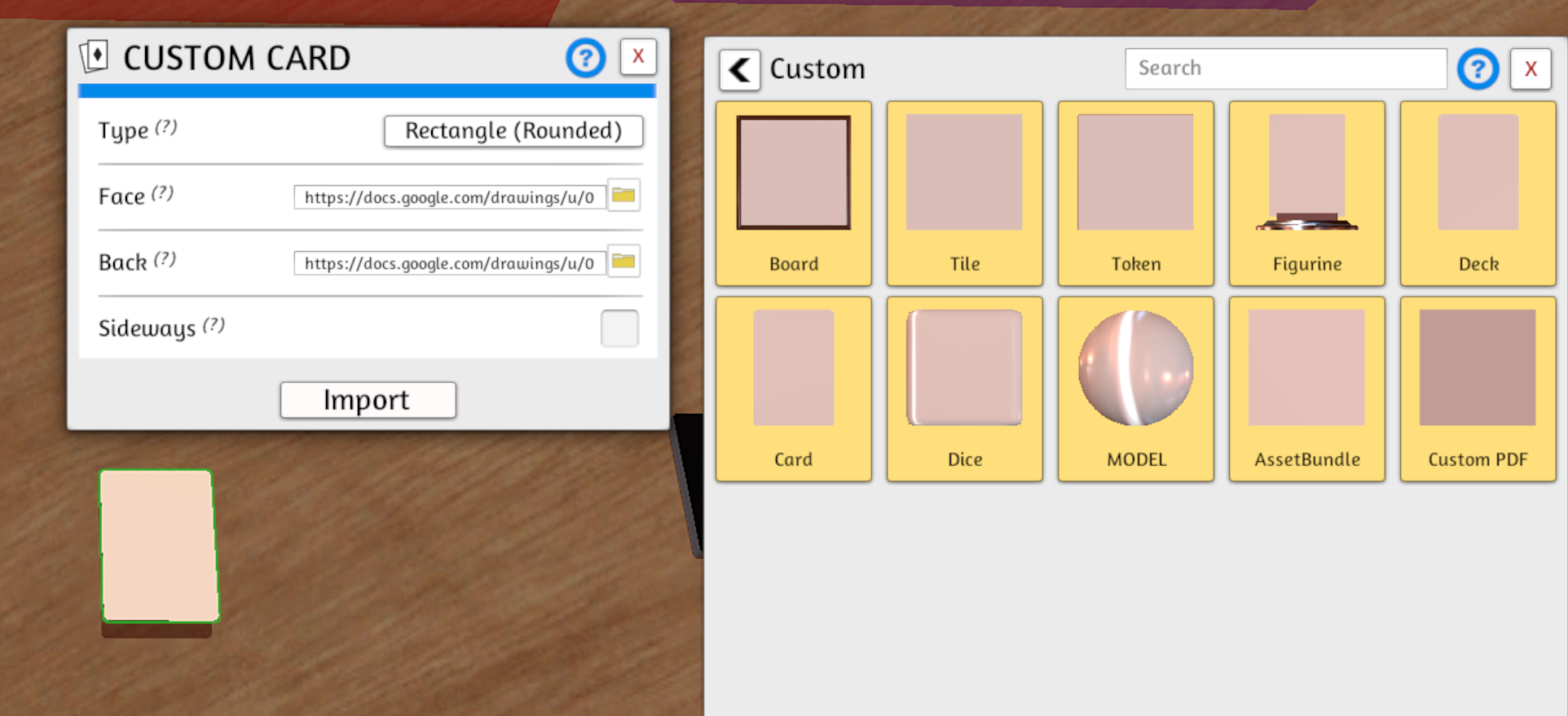
https://docs.google.com/drawings/u/0/d/<your-id>/export/png?id=<your-id>&pageid=p. - Create a custom card in Tabletop Simulator and paste your url.
- Make sure that everyone playing has “Mod Caching” turned off (in Menu -> Configuration).
Hope this helps! Leave a commment if you have any questions or suggestions.